【VIP】webディレクターだけど、初心者に役立つサイト教える
1: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 17:42:31.05 ID:flJZIImcH
最近クソみたいなデザインとグッチャグチャのソースコード書いてる
ミーハー丸出しアフィサイトが増えてきて鬱陶しいから、
これからサイト作る初心者用にサイトを紹介していく
これ以上俺のウェブサーフィンライフを邪魔すんじゃねえぞ
ミーハー丸出しアフィサイトが増えてきて鬱陶しいから、
これからサイト作る初心者用にサイトを紹介していく
これ以上俺のウェブサーフィンライフを邪魔すんじゃねえぞ
2: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 17:42:31.08 ID:flJZIImcH
まずはドットインストール

http://dotinstall.com/
開発環境の構築方法からプログラミング言語の基礎の基礎を教えてくれる
一回の動画の時間が短く区切られているので使いやすい。
プロからはあまり評判が良くないが、必要最低限のことはここで十分だ

http://dotinstall.com/
開発環境の構築方法からプログラミング言語の基礎の基礎を教えてくれる
一回の動画の時間が短く区切られているので使いやすい。
プロからはあまり評判が良くないが、必要最低限のことはここで十分だ
3: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 17:43:00.86
支援
4: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 17:44:28.65 ID:flJZIImcH
次、wordpress

http://ja.wordpress.com/
フリーのCMSの代表格。これの導入さえできればあとは
てきとーにテンプレを導入すればとりあえずの体裁は整えられる
プラグインといわれる拡張機能みたいなのも豊富で
いわゆるネットショップやSNSみたいな大規模なサイトでも十分に作れる。
更新も簡単なので企業のwebサイトでも多々利用されている。
htmlの勉強すら面倒臭がるやつはここを使っとけ。そのうちphpにぶつかるけどな

http://ja.wordpress.com/
フリーのCMSの代表格。これの導入さえできればあとは
てきとーにテンプレを導入すればとりあえずの体裁は整えられる
プラグインといわれる拡張機能みたいなのも豊富で
いわゆるネットショップやSNSみたいな大規模なサイトでも十分に作れる。
更新も簡単なので企業のwebサイトでも多々利用されている。
htmlの勉強すら面倒臭がるやつはここを使っとけ。そのうちphpにぶつかるけどな
6: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 17:47:31.80 ID:flJZIImc+
wordpress関連で高橋のり様のwebデザインレシピ

http://webdesignrecipes.com/
wordpressの構造をわかりやすく教えてくれるサイト。この人の本も買ったが
初学者にはかなりわかりやすい。

http://webdesignrecipes.com/
wordpressの構造をわかりやすく教えてくれるサイト。この人の本も買ったが
初学者にはかなりわかりやすい。
7: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 17:52:27.16 ID:flJZIImc+
wordpressなんて使わねえ。俺はちゃんとhtmlとcssで頑張るんだと
そう主張するやつ。悪いことは言わねえ、ブートストラップを使え。

http://getbootstrap.com/
もともとはtwitterの社内で使われてたらしい
かなり簡単にhtmlとcssのひな形を作ってしまえるのが強み
htmlからスクラッチビルド(一からつくり上げる方法)でやってる人も
だいたいはブートストラップ的なのを使ってる。使い方はググれ
ドットインストールでも講座があったような気がする
そう主張するやつ。悪いことは言わねえ、ブートストラップを使え。

http://getbootstrap.com/
もともとはtwitterの社内で使われてたらしい
かなり簡単にhtmlとcssのひな形を作ってしまえるのが強み
htmlからスクラッチビルド(一からつくり上げる方法)でやってる人も
だいたいはブートストラップ的なのを使ってる。使い方はググれ
ドットインストールでも講座があったような気がする
8: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 17:52:59.53 ID:flJZIImc+
亀ですまん書き溜めてないんでな
9: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 17:55:18.89 ID:flJZIImc+
基礎がわかったら次はデザインの優れたサイトを見て、だいたいの作りたいイメージをつくれ

http://w3q.jp/t/3903

http://www.ikesai.com/

http://gooddesignweb.com/
とりあえず俺がブックマークしてたページを貼っておく

http://w3q.jp/t/3903

http://www.ikesai.com/

http://gooddesignweb.com/
とりあえず俺がブックマークしてたページを貼っておく
11: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 17:59:50.91 ID:flJZIImc+
ページ内で必要なアイコンやら見出し素材を紹介する
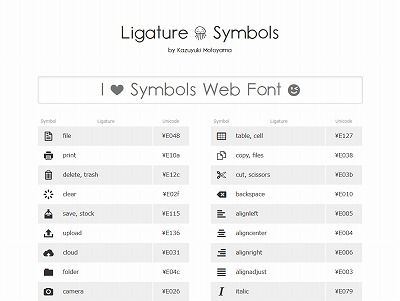
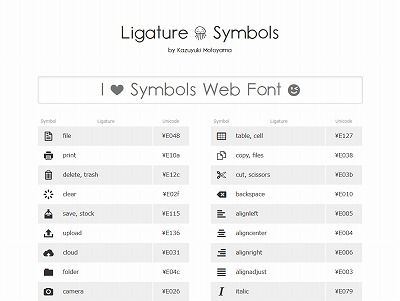
まずはLigature Symbols

http://kudakurage.com/ligature_symbols/
こいつは普通のアイコンじゃねえぞ。アイコン画像ってのはページを重くする原因になりやすい
そこでアイコンフォントってのが登場した。もちろんアイコンフォントを使ってくれてもいい
だがこのLigatureSymbolsはアイコンフォントの弱点を補うことができる画期的なフォントだ。
詳しくは書かないが、googleに検索されやすくなる可能性がある。使い方はぐぐってくれ
まずはLigature Symbols

http://kudakurage.com/ligature_symbols/
こいつは普通のアイコンじゃねえぞ。アイコン画像ってのはページを重くする原因になりやすい
そこでアイコンフォントってのが登場した。もちろんアイコンフォントを使ってくれてもいい
だがこのLigatureSymbolsはアイコンフォントの弱点を補うことができる画期的なフォントだ。
詳しくは書かないが、googleに検索されやすくなる可能性がある。使い方はぐぐってくれ
12: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 18:02:02.62 ID:flJZIImc+
見出し素材のサイト

http://www.toriho-dai.com/tittle/tittle6.html
最近はcssだけで見出しをそれっぽく加工するが、それがめんどくさいやつは
ここの素材を使うだけで見た目が改善するはずだ

http://www.toriho-dai.com/tittle/tittle6.html
最近はcssだけで見出しをそれっぽく加工するが、それがめんどくさいやつは
ここの素材を使うだけで見た目が改善するはずだ
13: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 18:02:11.77
html挫折した俺が通りますよ
14: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 18:03:39.29 ID:flJZIImc+
15: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 18:06:59.08 ID:flJZIImc+
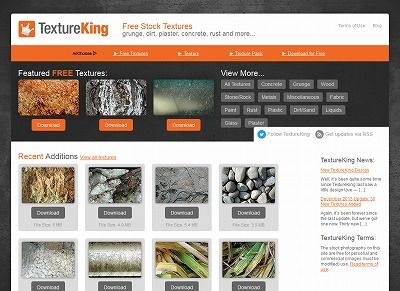
次に写真素材だ
トップ画像を作るために必需品となる
イラレやフォトショでロゴを作れないやつは画像に適当に文字さえ入れとけばそれっぽくなる
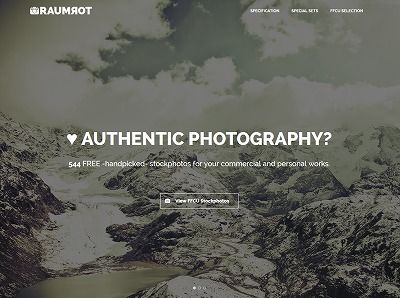
まずは海外のハイセンスな画像サイトを紹介する。少し重いが我慢してくれ

http://www.raumrot.com/10/
トップ画像を作るために必需品となる
イラレやフォトショでロゴを作れないやつは画像に適当に文字さえ入れとけばそれっぽくなる
まずは海外のハイセンスな画像サイトを紹介する。少し重いが我慢してくれ

http://www.raumrot.com/10/
16: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 18:08:19.90 ID:flJZIImc+
17: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 18:09:30.65 ID:flJZIImc+
18: 以下、\(^o^)/でVIPがお送りします 投稿日:2015/02/06(金) 18:12:22.39 ID:flJZIImc+
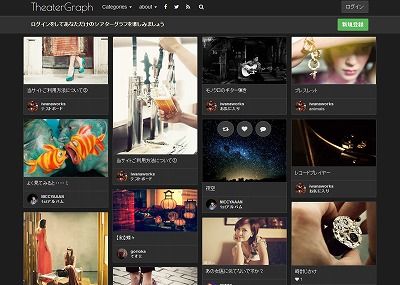
あとこれはトップ画像に応用することができると思って最近注目してる
シアターグラフというサイト

http://theatergraph.com/
以前2ちゃんでも流行った「一部だけ動くgif画像」の共有サイトだ
ファッション系の企業のトップページで使うところが増えてきているから参考にしてくれ
シアターグラフというサイト

http://theatergraph.com/
以前2ちゃんでも流行った「一部だけ動くgif画像」の共有サイトだ
ファッション系の企業のトップページで使うところが増えてきているから参考にしてくれ
コメントの投稿
内容も精査せずにwordpressを勧めるwebディレクターは総じてカス
♯50882
WordPressはPHPで作ってる分セキュリティに気を配る必要がある。
どうしても使いたいならWordpress.com
後アフィブログは広告を半分ぐらい削れば見た目は良くなる。
どうしても使いたいならWordpress.com
後アフィブログは広告を半分ぐらい削れば見た目は良くなる。